Maglemosen is a public school for children with disabilities, who needs more support than what a traditional public school may offer. I had the privilege to follow some of the students and experience their everyday life, to get to know the school culture. Maglemosen had not been focusing on their digitale presence for a long time and when we started the project, back in 2015, we found that a lot of parents with children with special needs, tend to start their research for the right school online. So it was very important for Maglemosen to build a new platform, with all the right information and a design / UX which meet the parents expectations.
My role: Research, UX Design, UI Design, Development
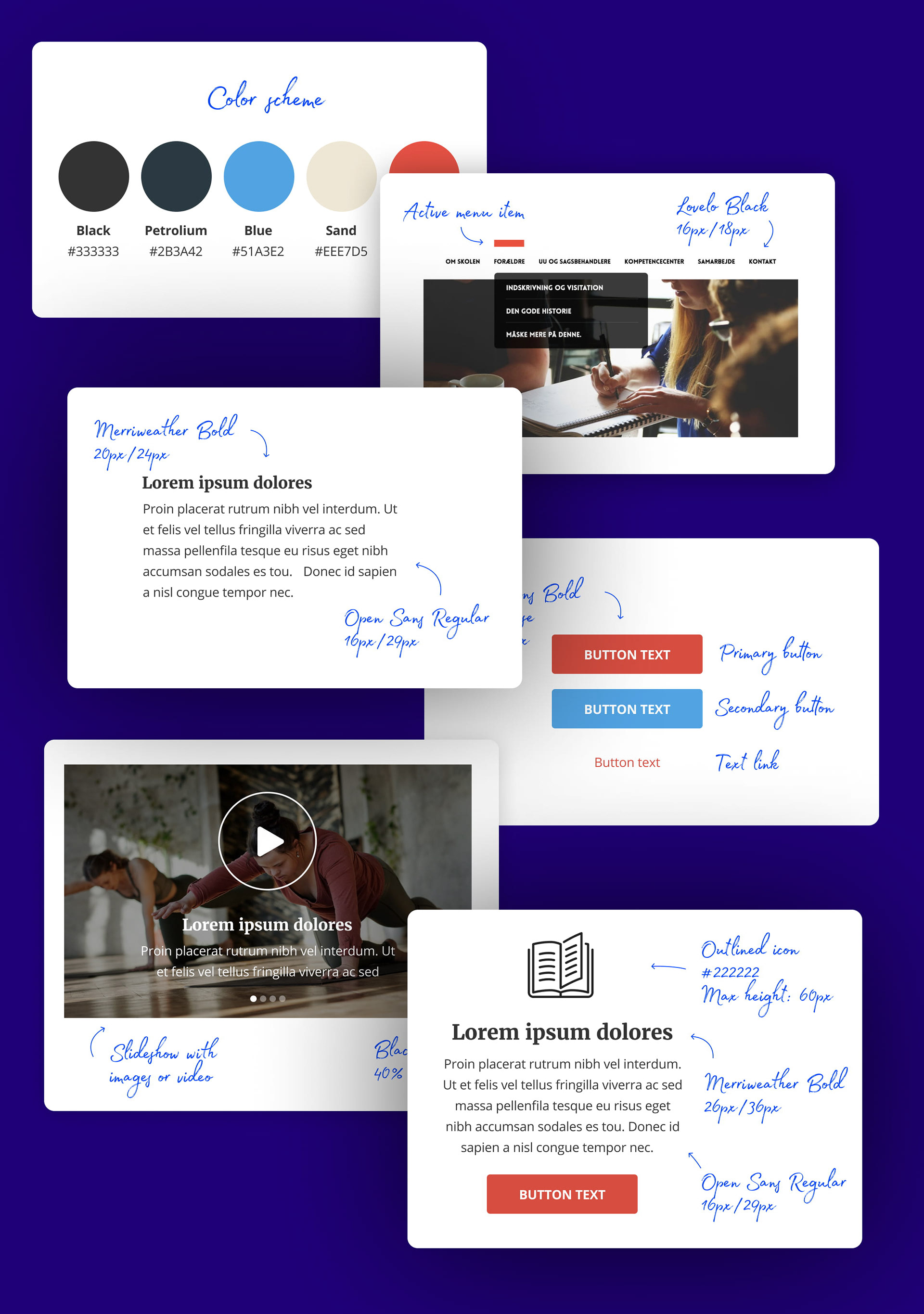
One platform, one expression
One thing which we focused on trough out the entire process, was to align the design across all of their digital touch points. So I started creating a component library for their in-house developer to refer to when in doubt and which they could continue expanding.

Mobile optimisation
When looking in to Google Analytics we found, that almost one out of four users, were accessing the site with a mobile device. This made it clear for everyone, that when creating content for the site, the editors should always think mobile optimisation.